We all like to see pictures of ourselves. It’s part of how we’re wired. We’re visual creatures. Somehow just seeing an image of someone else makes it easier for us to communicate with them and have a stronger connection.
Not only that, but using a consistent image to represent yourself around the web can help improve your branding. Using a Gravatar is an easy way to do that. Easy and free (I like free!)
![]() The name Gravatar came from Globally Recognized Avatar. An avatar is simply an icon or an image that represents a computer user. Using Gravatars is really very simple. Since version 2.5, Gravatar support has been built into the core WordPress functionality.
The name Gravatar came from Globally Recognized Avatar. An avatar is simply an icon or an image that represents a computer user. Using Gravatars is really very simple. Since version 2.5, Gravatar support has been built into the core WordPress functionality.
And even though the service is owned by Automattic (the same company that develops WordPress) it is fairly easy to implement in all sorts of other platforms too! Check out the Gravatar Implementation page to see how to use Gravatars with platforms like Blogger, MovableType, Drupal, Joomla, LiveJournal, Ruby on Rails, Cold Fusion, Pearl, Python, ASP… And the list goes on.
Gravatar as a Commenter
The easiest way to use Gravatars is as you are commenting on Gravatar enabled blogs. Simply go to the Gravatar website and click the link at the top to Sign Up.
The site will ask for your email address which you will have to validate. Once you do you can add your image from either your computer’s hard drive, web cam, or a web URL where your image is already online.
One thing to keep in mind is that you will want to crop your image to be square, which you can do after uploading the image, to keep it from distorting when it is displayed as a square image around the web.
Your Gravatar will then be married to your email address so that whenever you use that address on any Gravatar enabled web site your image will be shown automatically. That’s all you have to do. Piece of cake.
If you have multiple email addresses, you can even set up a different image for each one. Then choosing which image to use is as easy as entering a different email address.
Displaying Gravatars in Your Blog’s Comments
Displaying Gravatars in your blog’s comments is easy too with WordPress versions 2.5 and later. The first thing you will want to do is make sure they are turned on.
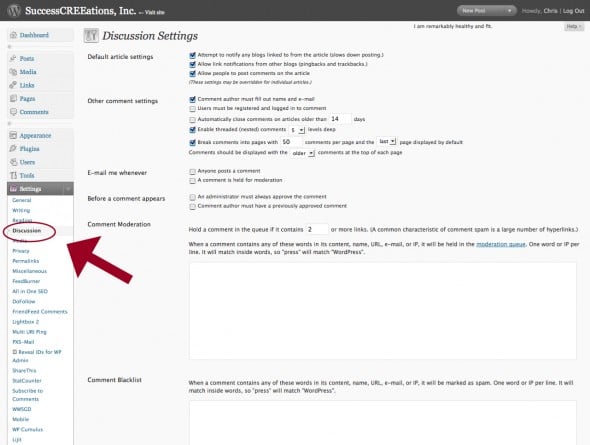
To do this click on the “Settings” menu and then choose the “Discussion” option.

Then scroll down the page to the “Avatars” section to adjust your settings.
Here you can turn your Avatars on or off, set what rating to show and choose the default Gravatar to display on your blog. The three “Generated” default Gravatars will generate a random image based on the email address the user inputs.
Don’t forget to click the “Save Changes” button at the bottom after you have the settings the way you want them.
If your WordPress theme is Gravatar enabled then that’s all you need to do and you are good to go.
Getting Technical
(The rest of the post gets into coding and php. If you are not familiar with all that, feel free to stop reading and don’t feel bad. Most users won’t need to mess with any of this stuff anyway.)
WordPress will automatically call up the Gravatar as part of the wp_list_comments function. For example, if you wanted to just list comments (without trackbacks or pingbacks) with a Gravatar size that’s 48px square your comments.php file should have the following code in it:
<?php wp_list_comments('type=comment&avatar_size=48'); ?>
You can adjust the size to fit your theme or omit the type if you like.
Displaying Gravatars for Multiple Authors
If you have a blog with more than one author you can display the author’s gravatar as an easy way to let your audience know which one wrote any given post.
There are a couple of different ways you can do this but they both use the get_avatar WordPress function.
Since Gravatars are tied to email addresses you can use the author’s email to display the Gravatar with this bit of php code in your loop:
<?php echo get_avatar( get_the_author_email(), '80'); ?>
Where the number ’80’ is the size of the Gravatar. Simply change that out with whatever size fits your theme.
You can also use the author’s ID number that is assigned by WordPress in the get_avatar function instead of the author’s email if you’d rather. Here’s how that code looks:
<?php echo get_avatar( get_the_author_ID(), '80'); ?>
Either way should give you the same results.
Styling with CSS
The other piece needed to display Gravatars correctly, whether in the post area or in the comments is some styling. WordPress automatically adds a couple of classes to the html output to make things easier for you.
These classes are .avatar and .avatar-$size where “$size” is whatever avatar size you have set to display. So in the examples above the second class would be .avatar-48 and .avatar-80 respectively.
Using different size avatars for the author images in the posts and for the comment Gravatars can be one easy way to style them differently because of the different classes that WordPress assigns to the different classes.
Bottom Line
The bottom line is Gravatars are a very simple way to add a bit of personalization to your blog that can help foster conversation and build relationships.
With WordPress it’s nearly automatic these days and because the Gravatar system is so simple it is even easy to impliment in other applications beyond WordPress. Since it Gravatars are so easy to use, using them seems like a no-brainer to me.

